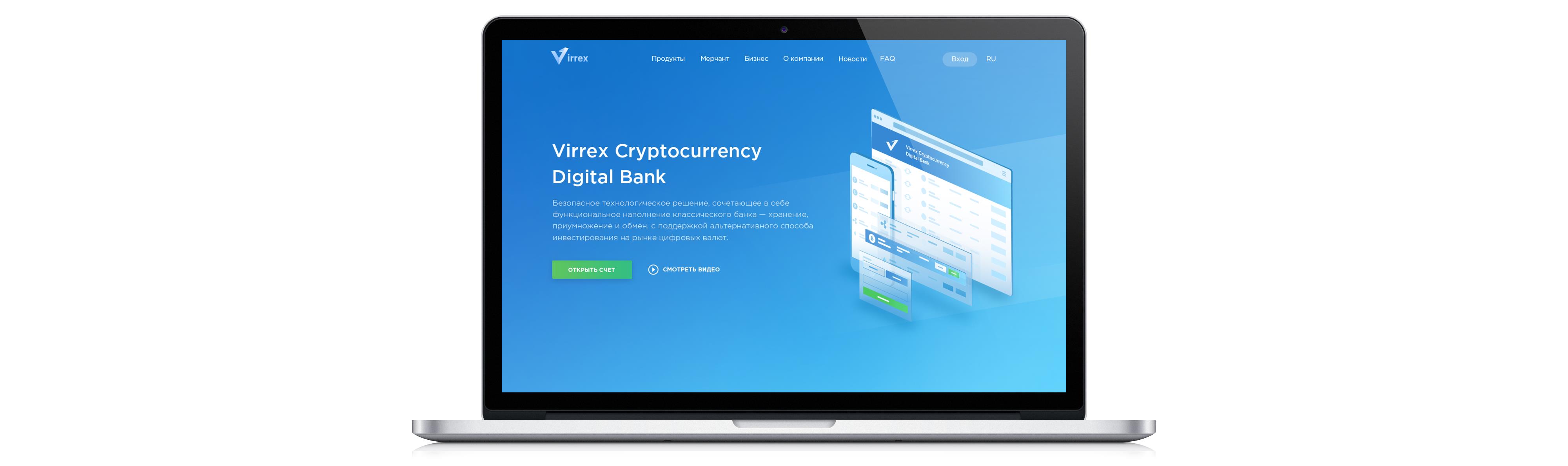
Разработка сайта для криптовалютного банка Virrex Cryptocurrency Digital Bank
Описание проекта
Результатом проекта является многостраничный сайт, с разделами Кошелек, Торговля, Вклады, Бизнес (партнерская программа), API, Мерчант, О компании, Блог, FAQ, а также лендинг ICO.
Все разделы описывают услуги банка и подводят пользователя к регистрации, после чего он попадает в личный кабинет.

Проблематика
Главной проблемой текущего сайта Virrex был неясный функционал банка. Неполное описание услуг, вариантов инвестирования и начисления дивидендов приводило к перегрузке колл-центра.
Второстепенной задачей было повысить доверие к компании, и сделать акцент на безопасное и надежное хранение криптовалют.
Процесс производства (Дизайн)
Предпроектная работа
Цели проекта были сформированы следующим образом:
- Дать как можно больше информации о сервисах и услугах банка;
- Ответить на самые часто задаваемые вопросы: как купить, где хранить, как продать, с чего начать и т.д.;
- Сподвигнуть пользователя к регистрации.
На этом этапе мы изучили сайты конкурентов отечественных и зарубежных криптовалютных платформ и бирж: выявили их сильные и слабые стороны, посмотрели фишки, запаслись скриншотами.
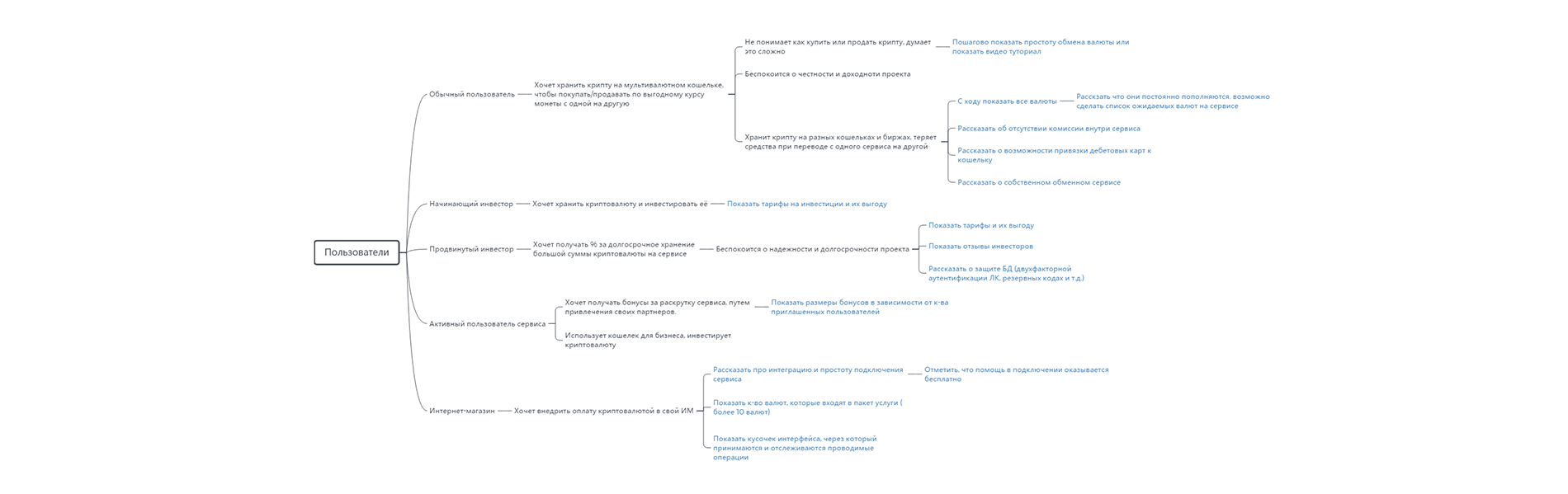
Далее была описана целевая аудитория и ее боли, которые проект должен был решить.
По результату предпроектной работы нам стало очевидно для кого и зачем создается сайт. Мы выявили преимущества и недостатки сайтов конкурентов, и достаточно погрузились в тему блокчейнов и биткоинов.

Структура
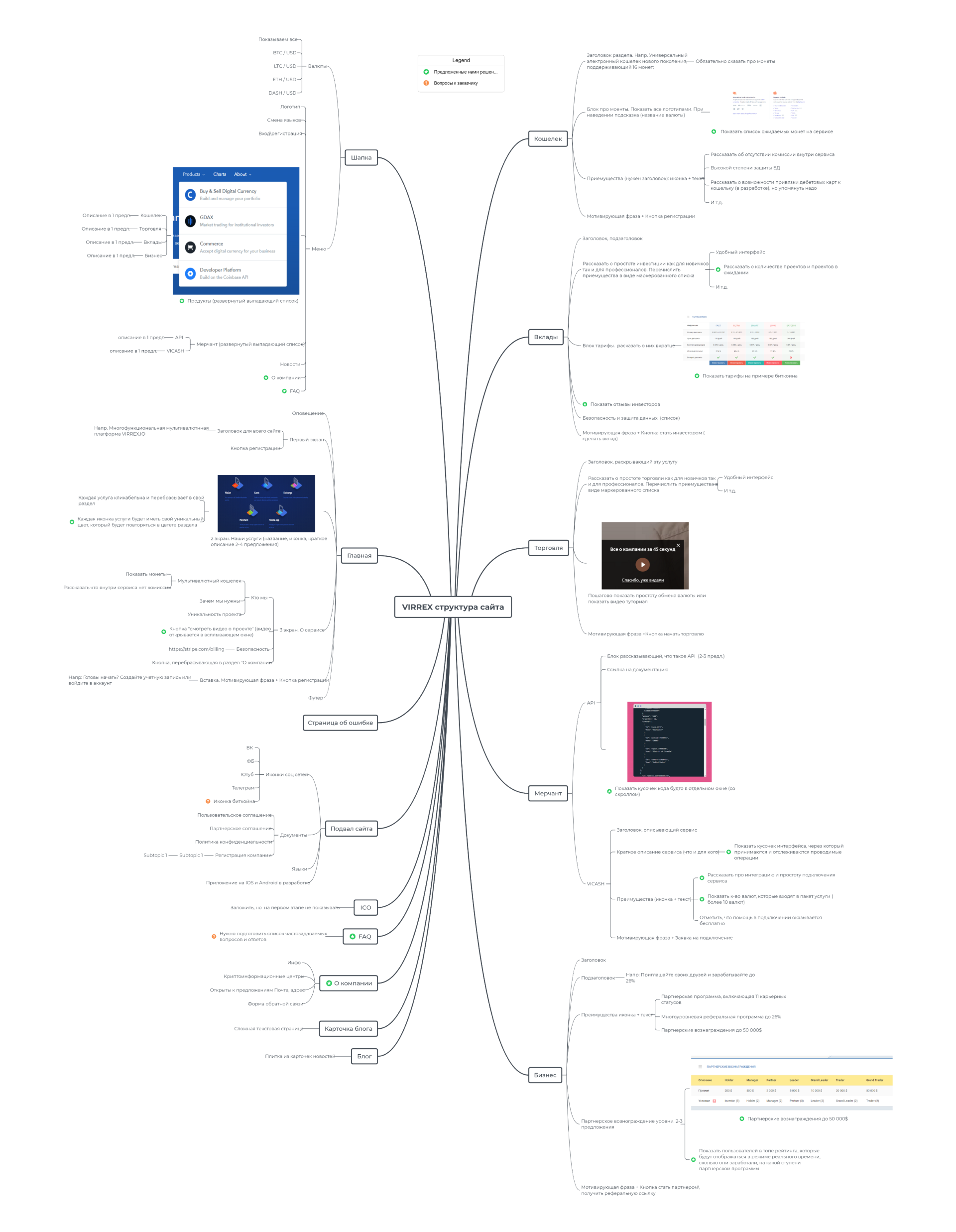
На основе предпроектной работы была сформирована структура будущего сайта в виде карты mind-map.
На ней мы отобразили подробное описание всех разделов и наглядно показали их иерархию.

Прототип
Опираясь на структуру, мы сделали интерактивный прототип. На нем видно, как и где располагаются все блоки и ui-элементы будущего сайта.

Мудборд
Перед разработкой дизайна мы пересмотрели много референсов, заказчик показал сайты, которые визуально близки теме блокчейна. Из этого составилось визуальное представление того, в каком стиле будет выполнен дизайн сайта.

Дизайн сайта
Далее, мы сделали концепт главной страницы, и дорабатывали его пока не пришли к желанному результату.
После этого мы приступили к выполнению остальных ключевых страниц и адаптивов. Для каждого раздела сайта был проработан свой градиент, который использовался для фона, графики и ui элементов.


Иллюстрации
Для реализации нашей идеи нам потребовалось отрисовать 8 больших и 14 маленьких иллюстраций.

Оказанные услуги
- Редизайн сайта
- Разработка иллюстраций
- Логотип компании